
The New Google Sites is live in personal GMail accounts. It is vastly different from what is now known as “Classic Sites.” Here are my thoughts on using both tools to make digital breakouts.
Looks are important.
Students are more likely to engage with a breakout if it is visually appealing. The New Sites makes much nicer looking websites. Have a look at my digital breakout templates in Classic Sites and New Sites to see the vast difference. Speaking of design, use Canva to make beautiful header images. 280 pixels high and 767 pixels wide are the ideal dimensions.
It is so easy!
Classic Sites is difficult to work with. It is not intuitive. New Sites could not be any easier to use. Make one site with it and you’re a pro. I am thrilled to share New Sites with teachers because they can point, click, and make a beautiful website!
The one drawback.
Beautiful, easy sites! So what’s the catch? There is one, and it is big. Third-party sites that embed in Classic Sites, such as EdPuzzle, ThingLink, and Quizlet, don’t embed in New Sites. Instead, there is a preview that opens a new tab when clicked:

New Sites is still better.
New Sites’ beauty, ease, and fantastic G Suite integration make it well worth it. EdPuzzle doesn’t work? Find a short video and pair it with a Google Form! Google Slides, PDFs in Google Drive, Docs, Sheets, and even My Maps embed flawlessly – with no code needed! Simply click and drag to move or change size.
I am perfectly willing to use only G Suite tools in New Sites while I wait for embeds to be added to the platform’s functionality.
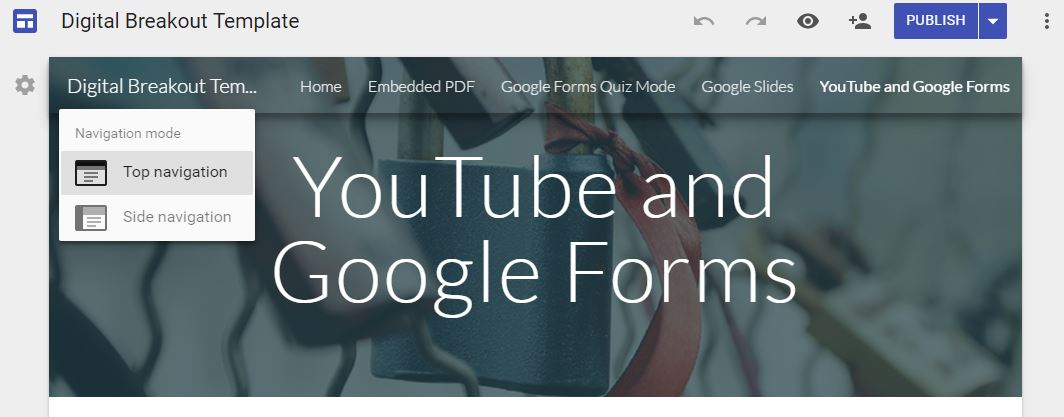
Beware the navigation!
New Sites has two navigation settings:

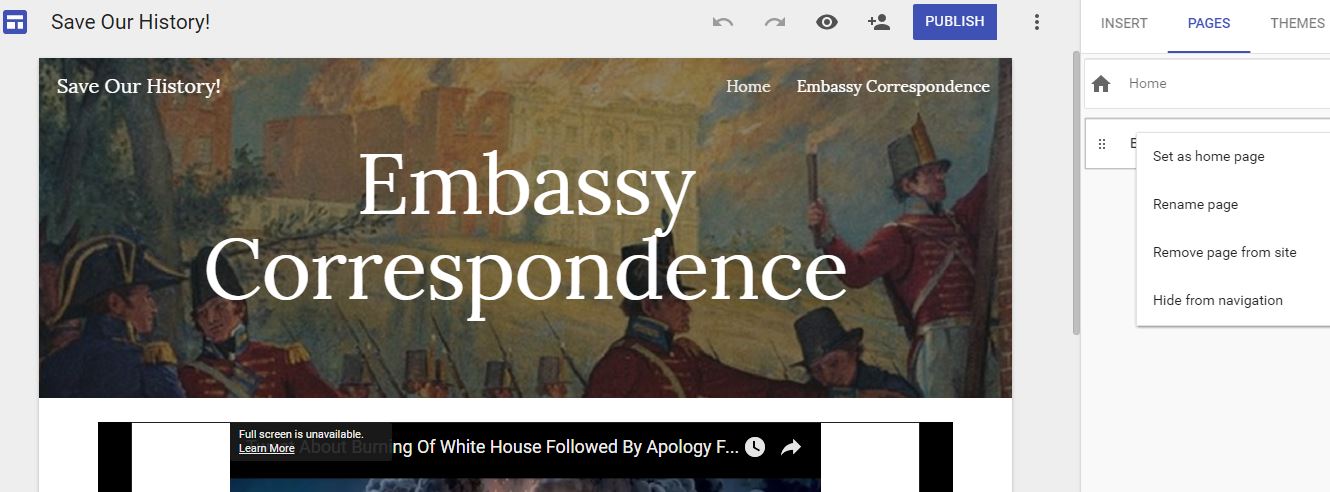
This means that all site pages are visible by default. However, you can hide pages individually:

Here are some suggestions.
For what it’s worth, here are some suggestions from someone who made many digital breakouts in Classic Sites and can’t wait to get started in New Sites:
- Figure out what you want your students to work with before making your digital breakout. What PDFs, Google Docs, Google Slides, YouTube videos, Google My Maps, etc. do you want your students interacting with during your digital breakout? Figure that out and your locks will flow from there.
- Keep the elements on each page minimal. Do not overload students with too many things to view on any one page. Keep it simple and visually appealing. New Sites and Canva help those of us (like me!) who are not artistically inclined.
- Make one lock super easy. Once students crack one lock, they are hooked. I don’t always follow my own advice on this one. I should.
- Make digital breakouts in personal Google accounts. No one has a crystal ball. Making a Google Site in a school domain means it could go away if employment status changes. Use personal Google accounts to ensure sites do not disappear when changing jobs.
- Beta test! Before students try a breakout, have your PLC beta test it to make sure everything is correct. Errors from incorrect links to grammar are common when making digital breakouts. Beta testing makes sure students work on a refined finished product.
Thank you for reading. Comment below or send me a tweet @TomEMullaney with questions.

Leave a comment